-o-transition: width .2s linear;
But when you set background-size as cover or contain in some cases the width is adjusted to 100. The loader size is defined by using the width and height properties.

Customizing Axes In D3 Js A Beginners Guide To Unpacking And By Glenn Henshaw Medium
Though I wont prefer creating an image of gradient and using this method.

. Prev Next What is CSS Transitions. The problem is that to make it responsive you need to set the animated background-position using percentages. The cubic-bezier function is used in CSS transitions to create a custom cubic Bézier curve.
With Transition If use the transition property the property of the element will change smoothly. At each step well run a different transition and all the animation will run in a sequence. The animation-duration property defines how long an animation should take to complete.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. Covering popular subjects like HTML CSS JavaScript Python. Continue reading CSS Transitions.
Another example of more loaders is given below. Set the element horizontally to translateX 0px and change the background to the gradient. KS3 Chemistry Periodic table learning resources for adults children parents and teachers.
In the example above we have specified when the style will change by using the keywords from and to which represents 0 start and 100 complete. Now if you reload your browser tab you should see your image rotating a single time over 2 seconds 2sBut we need to do two more things. Why to use CSS Transitions.
The problem with my code is that I cannot have a 2s height transition like im normally suppose to after clicking the changer lanimation button. The cubic-bezier function can be used with the transition-timing-function property to control how a transition will change speed over its duration. We want the image to rotate continuously and we want to change the animation transition timing from the default ease to a consistent speed curve called linear.
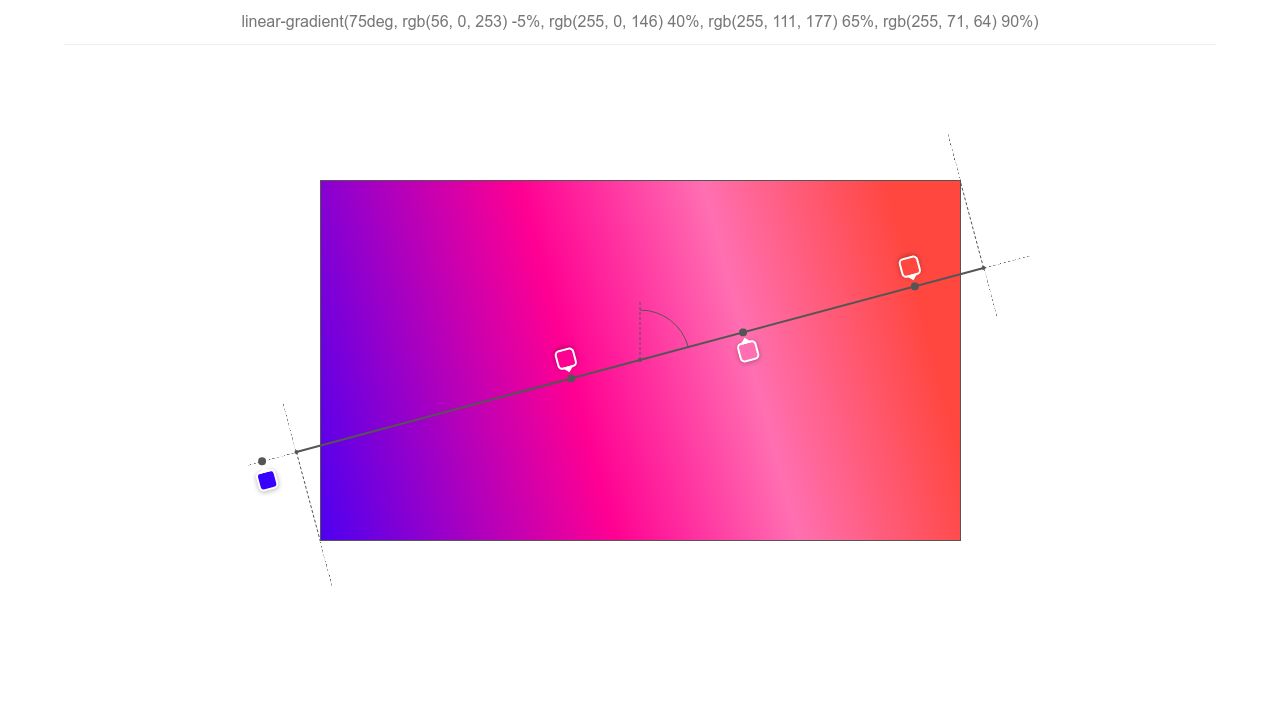
At first theres a 2s width transition and when I click the changer lanimation I should have a 2s height transition on the logo and the logo should be increasing his height by 50. Linear-gradient to right ff8177 0 ff867a 0 ff8c7f 21 f99185 52 cf556c 78 b12a5b 100. Change Orientation Save Code Change Theme DarkLight Go to Spaces.
Add this linear declaration block to your CSS stylesheet. In the above example. If the animation-duration property is not specified no animation will occur because the default value is 0s 0 seconds.
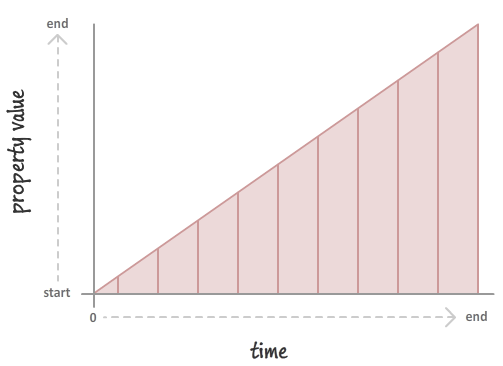
This property accepts an easing function which describes how the intermediate values used during a transition will be calculated. In the end we have added an animation which makes the purple thing spin countless times with an animation speed of 2s. Using CSS transition you can smoothly change the property of a particular element over a given duration.
It changes the element gradually from one style to another style while. It might just blur up the original image as the image size would be variable. First of all Im talking of background and not background-colorI looked around on stack-overflow but this solution but this is for images.

Empire Boulevard 48 Linear Vent Free Gas Fireplace Vflb48fp Fire Pit Surplus

Empire Boulevard 72 Linear Vent Free Gas Fireplace Vflb72fp Fire Pit Surplus

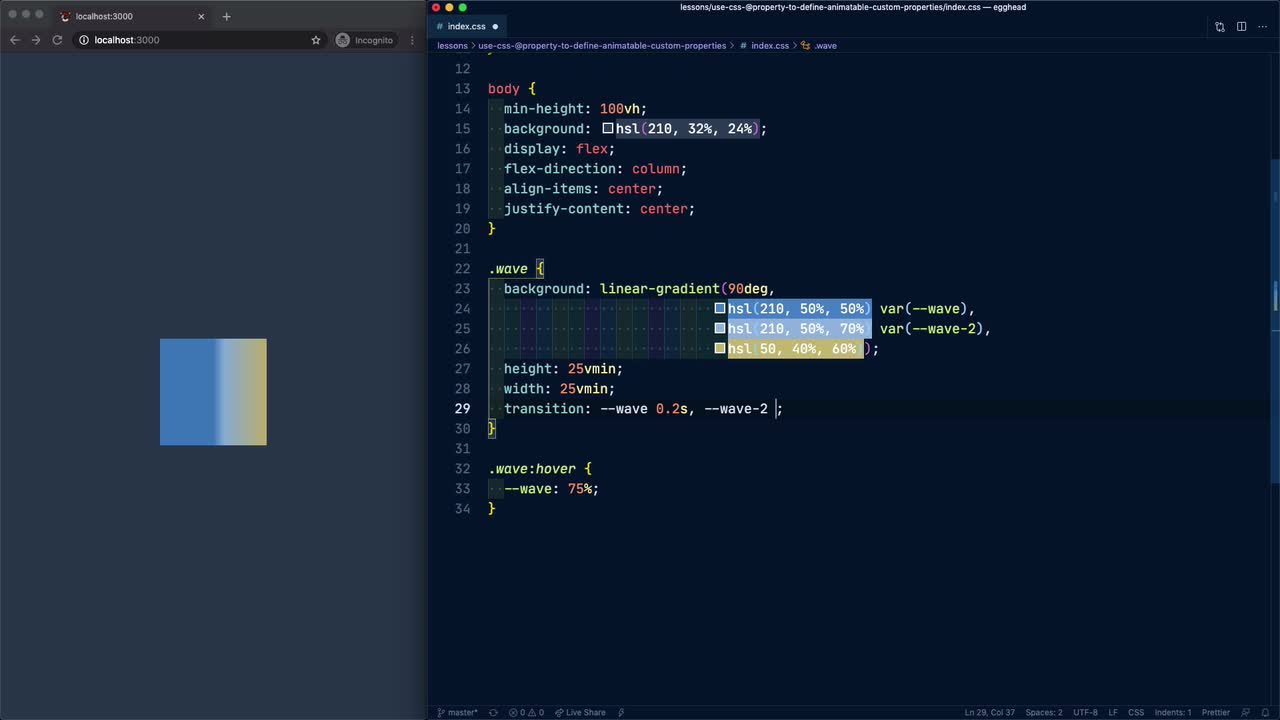
Use Css Property To Animate And Transition Custom Properties Egghead Io

Empire Boulevard 36 Linear Vent Free Gas Fireplace Vflb36fp Fire Pit Surplus

Css Animation Absolute Position Go Off Screen To Right And Come Back From Left Stack Overflow

Css Linear Gradient Overlay

Css3 Transitions Timing Function Duration

Empire Boulevard 48 Direct Vent Linear Gas Fireplace Dvll48bp92 Fire Pit Surplus

Empire Boulevard 60 Direct Vent Linear Gas Fireplace Dvll60bp90 Fire Pit Surplus

Empire Boulevard 48 Linear Vent Free Gas Fireplace Vflb48fp Fire Pit Surplus

Value Bubbles For Range Inputs Css Tricks Css Tricks

All About Css Transitions Kirupa Com

Rectangle Start Fixed At Top Center Animates To Full Screen Stack Overflow

Value Bubbles For Range Inputs Css Tricks Css Tricks